NHL 12
Developer: EA Canada
Publisher: Electronic Arts
Genre: Sports
Available On: XBOX 360 and PS3
ESRB Rating: Rated "E" for Everyone 10+
Story and Characters
The goal is to win hockey games. It's that simple. There are different modes that can be played such as: Season Mode, Playoff Mode, Shootout, GM Mode, Be A Legend Mode (This allows you to play as a legend from the past such as Jeremy Roenick, Chris Chelios, and Patrick Roy), and Online Mode. NHL 12 includes the user to play as European teams and for the first time ever, they added the user to play as AHL and CHL hockey clubs. The characters are all based on real-life professional hockey players.
Major Aspects
Graphics- The graphics of this game become more realistic every year. They managed to make each player look like the real person, skate the same as they would in real life, and have the same skill level. The fans are more realistic and involved after scoring a goal or between periods.
Game Play- The game play has also improved quite a bit. It is difficult even consider different changes for a video game that comes out on a yearly basis. EA Sports always manages to provide many changes within the game play to make it a substantially different game from the year previous. This game allows hitting players over the boards, being able to fight with the goaltenders, and just the hitting itself has become more realistic.
Difficulty- The difficulty of this game depends on how you have your settings. there are 4 different levels of difficulty to choose from the rank from rookie and end at superstar. Also depending on how you would set your game speed, shooting power and accuracy, and the level of hitting all reflect on how difficult the game will be.
Audio- The audio for this game is spot on. Whether it's fans cheering or booing at appropriate time or the puck being shot off the post or boards, the sounds are legit and sound as they would if you were actually watching a real game of hockey.
All screenshots have been provided by: xbox360.ign.com
Wednesday, 14 December 2011
Wednesday, 7 December 2011
Character Sketch
So for this assignment, we were to find ourselves a rough sketch and using illustrator we had to turn it into something magnificent. This was my journey:
Next up was the body and the arms. The hands took me some time to do. I tried a few different methods but I was unhappy with the results. I must have done them about 4 or 5 different times. I'm still not all that pleased with the outcome. Also, I started putting in some lighting and shadows as I moved along with it just to get an idea of how it would look.
This is the original drawing i found from Vyrhelle on DeviantArt.
I started off by tracing the helmet, face, and beard. I chose to start off here because is was a layer that would be on top so the tracing of the body, arms, and shield would be easier to draw because I wouldn't have to follow any structure behind the head or around the body.
I then proceeded to the bandana around his neck and the armor on his chest along with the axe. Again, i tried to work with layers that would be on the outer part of the picture to make it simpler for myself.
Just a screenshot with the background image hidden.
Next up was the body and the arms. The hands took me some time to do. I tried a few different methods but I was unhappy with the results. I must have done them about 4 or 5 different times. I'm still not all that pleased with the outcome. Also, I started putting in some lighting and shadows as I moved along with it just to get an idea of how it would look.
Next up were the feet. Again, some problems came up on the character's right foot but I conquered those problems and it was smooth sailing from here. The left foot was super easy to plant in there because most of it is hidden.
I quickly moved along and did the legs. I noticed that once you start getting in the groove of illustrator, it's actually not all that difficult and I found I learned a few quick tricks along the way.
Again, just a screenshot with the background image hidden. Coming along nicely I'd say
Save the easiest part for last. The shield. Took no time at all and had this all completed well before the deadline which was a good thing because I was able to get some feedback from fellow students and friends. Originally, my character had line strokes of only 0.5 stroke and I did not know the difference a slightly thicker line stroke can make. Also using the width tool on the arms and neck bandana touched it up really nicely. Thanks Joe for suggesting that for me.
And here is the final product...
I am extremely satisfied with the turn out and I really enjoyed doing this project.
Skateboard Deck
So I decided to just post some screen shots for the making of my skateboard deck. I'll find time next semester to go out and print it and place it on the actual deck. It seems we had some problems with print shops late this semester and at this point in the school year it is a difficult time for everyone to go out and get it completed. So until that time comes this is what I have for you so far. The idea for the skateboard design is to portray some sort of predator. I was actually gonna put a picture of me with my predator looking mustache and some candy floating around me but I thought that may have been going a little too far and some people wouldn't appreciate the humor. So I chose a bear.
Just the simple outline of the deck with a solid colour.
Added some bear claws in the mix there. I traced over pictures of claws using the pen tool and then proceeded to add colour.
Not bad. Starting to come together. I actually enjoyed making the bear mouth. It was not too difficult. It just took some time to actually shape out what a bear mouth actually looks like. I am satisfied with the result.
Decided to add some effects to the board to give it some life and not make it so boring so I drew out some claw marks with the pen tool and inserted them in appropriately.
And last but not least.....The eyes. The eyes were probably the most difficult part. Difficult in the sense that every type of eye I tried to do looked humorous as opposed to a little intimidating. I was not too pleased with the outcome of the eyes but I had no choice so I went with these ones.
AND THAT IS MY COMPLETED SKATEBOARD DESIGN!
The printed out version on the deck will be coming soon!
Just the simple outline of the deck with a solid colour.
Added some bear claws in the mix there. I traced over pictures of claws using the pen tool and then proceeded to add colour.
Not bad. Starting to come together. I actually enjoyed making the bear mouth. It was not too difficult. It just took some time to actually shape out what a bear mouth actually looks like. I am satisfied with the result.
Decided to add some effects to the board to give it some life and not make it so boring so I drew out some claw marks with the pen tool and inserted them in appropriately.
And last but not least.....The eyes. The eyes were probably the most difficult part. Difficult in the sense that every type of eye I tried to do looked humorous as opposed to a little intimidating. I was not too pleased with the outcome of the eyes but I had no choice so I went with these ones.
AND THAT IS MY COMPLETED SKATEBOARD DESIGN!
The printed out version on the deck will be coming soon!
Thursday, 24 November 2011
Social Media
Types of Social Media I Am Connected To
Time Spent Daily
Content Uploaded
Declined Social Media Venues
Social Media Venue Used The Most
Facebook
YouTube
Skype
MySpace
Contacts and Followers
Facebook- 442 friends
Youtube-
0 followers
Skype- 3 contacts (I just got it)
MySpace- No more friends have MySpace
Facebook- 3-5 hours a day
YouTube- 3-5 hours a day
Skype-
I have made 1 call thus far which lasted over 5 hours
MySpace- I have not used MySpace in a long
time. I used it mainly to check out
small jam bands.
Facebook- Pictures, videos, comments, ideas.
YouTube- videos
Skype- pictures, ideas, links to certain
sites
MySpace- Used to check out music
Twitter- I have declined Twitter because I
personally find it annoying. I’m sure
there is good use for it but I don’t find it to be a necessity in my life. Not yet anyways.
The one social media venue I use the most is
Facebook. The reason I useFacebook the
most is because all of my close friends are usually on and it’s a good medium
to have discussions when we can’t be together.
It is also a good place to post ideas, videos, pictures, and links to
anything worth checking out.
Why Social Media Plays A Prominent Role In My Life
Social media plays a prominent role in my life
because it has so many advantages towards my lifestyle. Being that all my friends have a Facebook
account, it is easy to communicate and share ideas with each other from the
comfort of our homes. YouTube plays a
valuable role in my life. Whether it be
looking up tutorials for using different programs or playing certain songs or
checking out songs from bands that were recommend I listen to, YouTube is great
for that. There is always a video for
something. Not to mention getting a good
laugh once in a while. That never
hurts. Social media is a good idea for
sharing things that are on your mind.
Help is often provided to me when I am in need of it. For example, if I need some clarification on
a homework assignment , I can easily post a question on Facebook and one of my
fellow classmates are usually able to help out within minutes.
b
Wednesday, 23 November 2011
User Interface Principles of Design
The Structure Principle
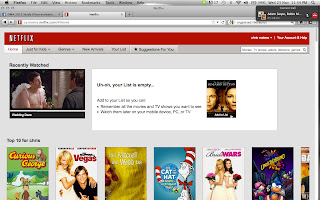
The Structure Principle is all about the visual layout of the user interface. The way things are grouped and organized are extremely important when dealing with structure. Certain things need to be designed appropriately for the user to get around. Each section must be recognizable and constructed in an orderly fashion. The architectural structure of the interface works best if it’s simple and effective. Netflix does just that.
Three techniques that Netflix uses are: Don’t Create Busy User Interfaces, Navigation Within Screen is Important, and Group Things Effectively
Don’t Create Busy User Interfaces- Netflix has a very clean and simple user interface. There is a small amount of information needed for this program to be successful. It is not overwhelming and crowded with uneccesary and non-useful items.
Navigation Within Screen is Important- Navigating your way through Netflix is straight forward. The important information is situated within the navigation bar that rests at the top left of the screen. All the information works from left to right and top to bottom which appears to be the standard.
Group Things Effectively- Everything in Netflix is appropriately grouped for effective navigation and usability.
The Simplicity Principle
Simplicity is key in a user interface. Not too simple in the fact that you cannot find what you are looking for, but simple in the fact that everything you are looking for and/or may be interested in is displayed right in front of you and at the ready.
This website, Filesmelt, keeps it simple right off the bat but it also offers multiple options for users who prefer a more complex layout. This site sticks solely to its purpose while catering to the needs of any user.
Common, repetitive tasks are easy on this site. Its simple layout offers the option to continuously upload more and files.
The website communicates clearly and uses minimal text other than to guide the user in the right direction.The site also offers shorcuts to their simple, advanced, and experimental layouts so that you can switch on the fly.
Simplicity is key in a user interface. Not too simple in the fact that you cannot find what you are looking for, but simple in the fact that everything you are looking for and/or may be interested in is displayed right in front of you and at the ready.
This website, Filesmelt, keeps it simple right off the bat but it also offers multiple options for users who prefer a more complex layout. This site sticks solely to its purpose while catering to the needs of any user.
Common, repetitive tasks are easy on this site. Its simple layout offers the option to continuously upload more and files.
The website communicates clearly and uses minimal text other than to guide the user in the right direction.The site also offers shorcuts to their simple, advanced, and experimental layouts so that you can switch on the fly.
The Visibility Principle
The Visibility Principle expects the UI to have its options neat and organized without any unnecessary options or distractions going on. For example, the Facebook interface is straight to the point and easy to maneuver throughout the site without any complications. Getting from one page to another is simple and immediate.
Three techniques that Facebook applies are:Following the Contrast Rules, Group Things Effectively, and Consistency.
1. Following the contrast rule- Facebook follows the contrast rule to perfection. The text is always visible and easy to read. They use black text on a white background and white text on a blue background where necessary.
2. Group things effectively- Facebook effectively groups options in a way where it is easy for the user to get around. The most important information is stored on the top left side of the page and works it’s way down. It has quick links to private messages and notifications and works down to Favourites, Groups, Apps, Lists, and Friends On Chat.. The options that are used most are displayed appropriately for ease.
3. Consistency- Facebook is a great example for consistency. Every page you enter has the same colour scheme and your options are always located in the same spot on the page for easy and quick browsing. The search bar is always in effect at the same location and always the same size.
The Feedback Principle
Microsoft Word is likely among the easiest to understand The Feedback Principle in. The Feedback Principle refers to the action in a program, in which the user is informed of all changes, alterations, condition, exceptions, and ect. By using concise language and symbols per reaction, it keeps the user connected with the program, and allows the user to expect certain things from the software, namely positive, each time they use it.
Users want feedback from their software, so as they may feel connected with it, and are interacting on a level to level basis. Microsoft Word effectively presents this by giving direct, immediate feedback in the form of symbols, while also giving suggestions to fix issues, and giving heads up as per any alterations that have been made without the user’s direct consent, but still suit with the user’s most likely desired result. This tends to the technique of assuming that the user is going to make mistakes, and does not punish them for their errors. When a user searches for a way to bold a piece of text, they expect to be able to press a button in order to do so. The location of this, being a common task, must be concise, and apparent to the user, without forcing them to search for the desired result. By grouping the most important, commonly used options onto the home page, and all like objects together in their own, clearly labeled tabs, we can expect that by pressing a tab, we will be navigated off to information that contains such, as relayed.
The Tolerance Principle
Tolerance is also key within a website's user interface. If a website does not tolerate simple user mistakes, then it will drive users away rather than attracting them.
Ontario.ca was designed with help in mind, the entire design was made to assist Ontario residents so naturally it is designed with a certain amount of user understandability.
The design is flexible and displays all important links directly where the user can see. The website offers various degrees of help in order for the user to correctly enter and recieve information. All fields on this website inform the user if mistakes are made.
Tolerance is also key within a website's user interface. If a website does not tolerate simple user mistakes, then it will drive users away rather than attracting them.
Ontario.ca was designed with help in mind, the entire design was made to assist Ontario residents so naturally it is designed with a certain amount of user understandability.
The design is flexible and displays all important links directly where the user can see. The website offers various degrees of help in order for the user to correctly enter and recieve information. All fields on this website inform the user if mistakes are made.
The Reuse Principle
The Reuse Principle focuses on the user’s ability to quickly, and easily understand the workability of a program, and have ease upon reuse. The program should encourage the user’s comfort in repeating the same task without having to go through tedious processes that require time and effort, each time.
The program, aTube Catcher, is a video downloading program, and an excellent example of the Reuse Principle, as it effectively uses its simplistic platform and interface to allow the user to utilize it to its full potential and purpose, using only a few steps.
In order to create an effective use of the Reuse Principle, the program utilizes user interface design techniques, such as making the software intuitable. A first time user is almost never going to know how to work a program, so initially, they will muddle around, trying to figure out the works. By limiting the interface to the most important parts of the software, and making them clear and concise, it creates the ability simply pick up the program, and effectively use it for what it’s intended to do, with no issues. In order to make the software intuitable, one must utilize a simple format, and user interface, by keeping the interface simplistic, and like objects grouped together. aTube Catcher also utilizes the route of clearly labeling all components to keep the design intuitive, and keep the user from second guessing their choices.
Monday, 21 November 2011
Just For Fun
Here's what I did with the extra super sculpey. Sat around and listened to Radiohead and this is what came out of it.
He just needs a bit of paint. I hired someone to paint it. You know who you are. No rush
He just needs a bit of paint. I hired someone to paint it. You know who you are. No rush
Dino Tooth
Why hello again. Let's take it back millions of years ago to the times when dinosaurs roamed this land before we ruined it. In this assignment we were to sculpt a wonderful T-rex tooth. After about 8 hours and accidently spraying primer all over my garage floor this is what happened (cue jurassic park music now).
9" of annoying coat hanger
Time it took to shape- 7 minutes
9" of Annoying coat hanger wrapped in foil paper. A lot of foil paper. A lot of mom's foil paper. When she finds out she will not be happy. Too bad
Time it took to wrap- 15 minutes
Applying Super Sculpey to my foil covered coat hanger. I spent ENOUGH time shaping and making this tooth smooth as can be. As you can see it's still 9". I should have taken shots during the sculpting process but I was way too focused to pick up a camera and take a snap of this sweet piece of work.
Time elapsed when sculpting- 2 hours (not even joking)
Picture following the cooking part of the assignment.
Cooking time- about 15 minutes to do a base cook. I then brought it outside in the garage and introduced the tooth to my heat gun for about 20 minutes rotating every 2-3 minutes.
Feeling hot, hot, hot.
A wonderful shot of me holding up my tooth to show off to the camera.
Different angle...different funny angle.
READY FOR PAINT!
Here we have it. A couple of final shots to conclude the T-Rex tooth.
TOTAL TIME = 6 Hours!
9" of annoying coat hanger
Time it took to shape- 7 minutes
9" of Annoying coat hanger wrapped in foil paper. A lot of foil paper. A lot of mom's foil paper. When she finds out she will not be happy. Too bad
Time it took to wrap- 15 minutes
Applying Super Sculpey to my foil covered coat hanger. I spent ENOUGH time shaping and making this tooth smooth as can be. As you can see it's still 9". I should have taken shots during the sculpting process but I was way too focused to pick up a camera and take a snap of this sweet piece of work.
Time elapsed when sculpting- 2 hours (not even joking)
Picture following the cooking part of the assignment.
Cooking time- about 15 minutes to do a base cook. I then brought it outside in the garage and introduced the tooth to my heat gun for about 20 minutes rotating every 2-3 minutes.
Feeling hot, hot, hot.
A wonderful shot of me holding up my tooth to show off to the camera.
Different angle...different funny angle.
READY FOR PAINT!
Here we have it. A couple of final shots to conclude the T-Rex tooth.
TOTAL TIME = 6 Hours!
Lion Logo
This is a lion. That's right...a lion. I made a lion on illustrator. k...I traced a lion on illustrator. But I swear I coloured it in. Lion
Thursday, 17 November 2011
Sports Logo
Hey, here's my sports logo that was done on illustrator. I'm going to post my screen shots and follow it up with the final logo of the Chicago Blackhawks.
This is the first screen shot. It was pretty basic. Just did a simple outline of the logo. No problems just yet!
Next I decided to do the feathers which gave me a few minor problems but over a frustrating time period I got them done. The problems I had were capturing the actual curves bordering the feathers. The pixels got annoying when zooming in so i did the best I could here.
Next on the list was getting the face outlined in there and the yellow design in the hair. The face outline was fairly basic but the yellow design drove me crazy. Again it was all the curves and trying to catch all the pixels smoothly. I have a feeling when this gets printed out the imperfections are gonna be so obvious and it won't look as good as i hoped.
And here's the final outcome. Luckily i saved all the easy parts until the end so my frustration level dropped a lot and whipped through the final stages of the logo. Hope you enjoyed it!
This is the first screen shot. It was pretty basic. Just did a simple outline of the logo. No problems just yet!
Next I decided to do the feathers which gave me a few minor problems but over a frustrating time period I got them done. The problems I had were capturing the actual curves bordering the feathers. The pixels got annoying when zooming in so i did the best I could here.
Next on the list was getting the face outlined in there and the yellow design in the hair. The face outline was fairly basic but the yellow design drove me crazy. Again it was all the curves and trying to catch all the pixels smoothly. I have a feeling when this gets printed out the imperfections are gonna be so obvious and it won't look as good as i hoped.
And here's the final outcome. Luckily i saved all the easy parts until the end so my frustration level dropped a lot and whipped through the final stages of the logo. Hope you enjoyed it!
Subscribe to:
Comments (Atom)